One of the most advanced feature of an ecommerce store is the possibility to display different variants of one product in a clear structure. The typical example are the T-Shirt product variants. We have created a small example here: http://demo.virtuemart.net/multi-variant-detail.
Not all colours are available for any size and due to aesthetic reasons the "blue" imprints are not available for the "blue" coloured T-Shirt. Any drop-down combination points to a real product. The handling is easy as most important product attributes are accessible from the parent product (variant attributes, Sku, price). So you can easily configure more than 50 product variants in a single view, with different stock levels, price and images. If you select an already existing attribute like length, weight, etc, then you can change the value directly using the drop-down matrix in the parent product. You can also modify the display (for example rounding).

Variant Matrix
Just create a custom field of the type "Multivariant". It has 3 extra parameters.
- "Use canonical link of the parent" can be interesting for SEO
- "Show labels" shows the label for the dropdowns like Length, Weigth, Colour
- "String customfield" this is very interesting for extended search and search plugins. Create a hidden customfield of type String and select it here. Storing the parent product creates an associated String customfield within the child products. This makes it possible to enable searches like "products with colour red"
- Internal Variable placeholder which stores the variant matrix, can be ignored
Now create a new product, give it a name. Then add the customfield Multivariant to your product.
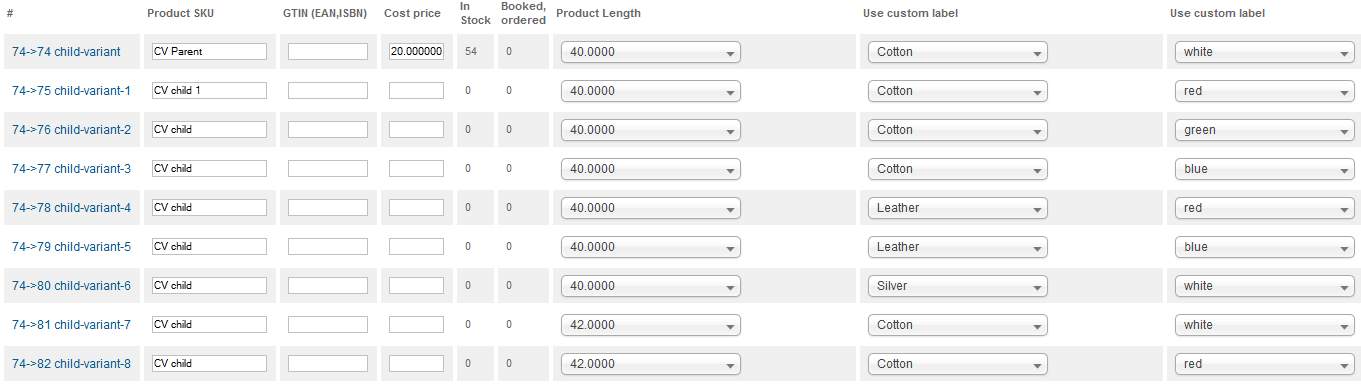
Then enter the first choices to the textfield of the first rambification, seperate the different selections by new line (enter). Remind to store the product always, after adding new rambifications. Use now the button "Add a Child Product" to add as many childs as desired variants. Then select for any child a different value by the provided dropdown within the row.
When you add a multivariant customfield to a parent which has already child products, then the values of the child products are directly added to the rambifications. The dropdowns are also directly set to the correct value. So removing a multivariant does not really hurt. You just need to reenter the specifications for the label.
When you use a label which stands for some dimension of the product, you can use a number to set the rounding digits for this value. So for example select weight and 2, so you get the product values rounded to 2 digits. But when you select customlabel, you can just enter a new property, like colour.
The first row in the table is the parent. When the parent has a valid selection that means all dropdowns have a valid value, then the parent is orderable, but if not, then the parent is not orderable and the dropdown will show something like "Choose an option"

