This is where you edit the configuration of your store.
Configuration tabs
The tabs you see when editing the configuration, along with a description of the fields and their purpose, are shown below. Click on the relevant tab for details.
Shop Information
The tab is split into a number of sections. Information is grouped together for ease of maintenance
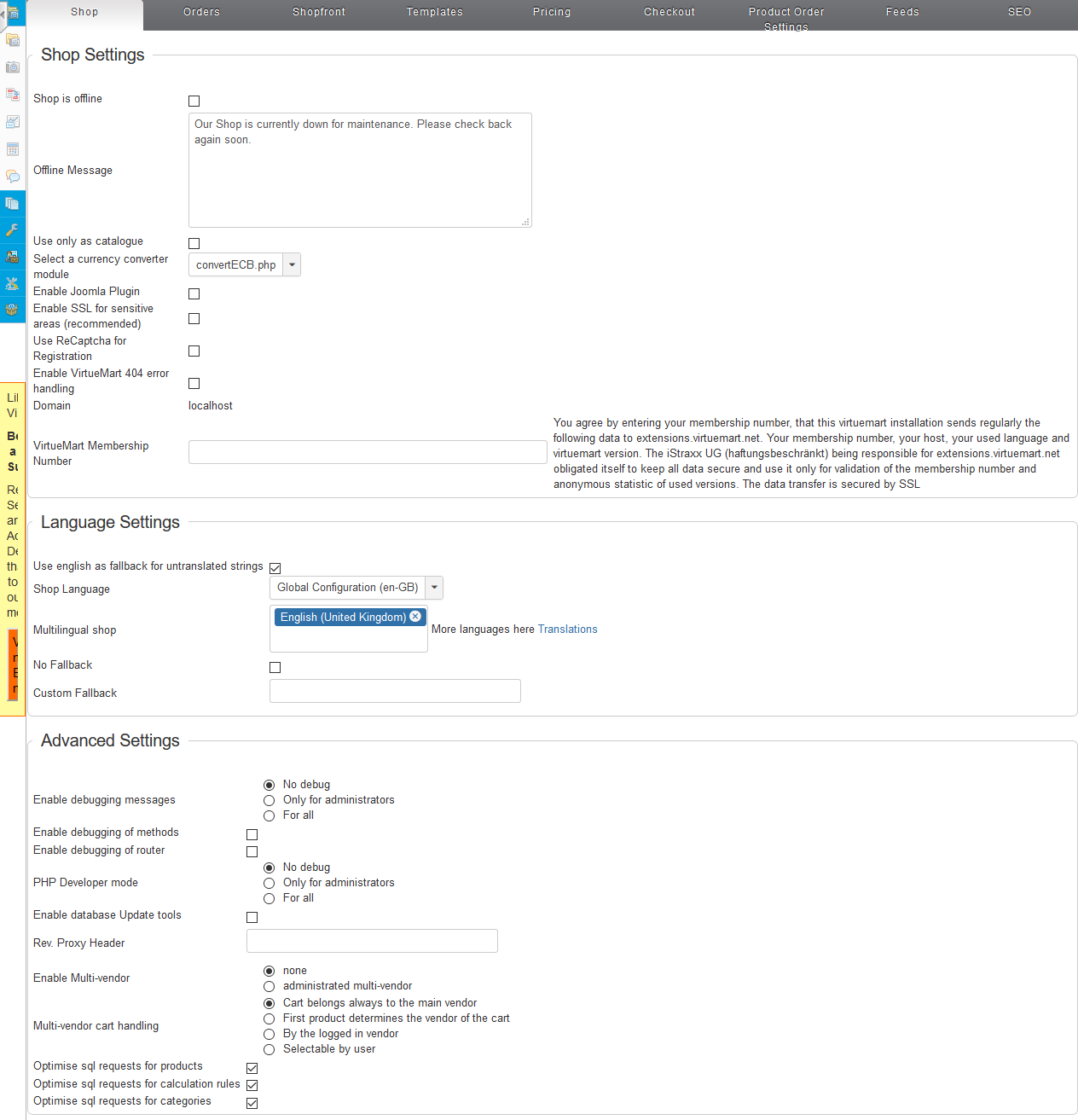
Shop settings
Shop is offline?
Shop will not appear and the "offline message below" will be displayed.
Offline Message
A short message to be displayed when the shop is offline. Example: "We are working on our shop to serve you better!"
Use only as catalogue
The cart functionality will be disabled. Customers will not be able to create orders for you store.
Select a currency converter module
If you have installed additional currency convert modules, they can be slected here. Currency modules fetch exchange rates from a server and convert one currency into another for the customer.
Enable Joomla Plugin
TBC
Enable SSL for sensible areas (recommended)
Run your shop and all pages using HTTPS and SSL - you dont need to set this if you are doing that for your site - if not , why not!! Get an SSL certificate for you site and use it!. This will deliver pages via HTTPS for the links in the cart and the user area. Be sure to use the right Joomla settings for the user maintenance, the anonymous order, and the login. Or just force your stie to use HTTPS everywhere and you can leave this alone.
Use ReCaptcha for registration
Use google recaptcha for registrering shoppers - (requires Joomla configurations to be completed.
Language settings
If you have uploaded additional languages in your web host's control panel or cpanel, select them here.
Use english as fallback for untranslated stringsntranslated strings
Prevent untranslated messages from displaying in computer code, they will display in English instead.
Shop language
Choose the default language for your store - the Joomla default will be used if nothing is chosen.
Multilingual shop
If you shop is to support more than one language and the languages have been installed - select them here.
No Fallback
Do not attempt to use the default language if not translation exists.
Custom Fallback
Enter one or more pairs of language tags for the language fallback(s), e.g. pt-BR~pt-PT;en-US~en-GB.
Advanced settings
These settings can be left as default.
These settings are for developers and experienced VirtueMart shop implementors. Do not modify unless you know what you are doing!
Orders
The tab is split into a number of sections. Information is grouped together for ease of maintenance
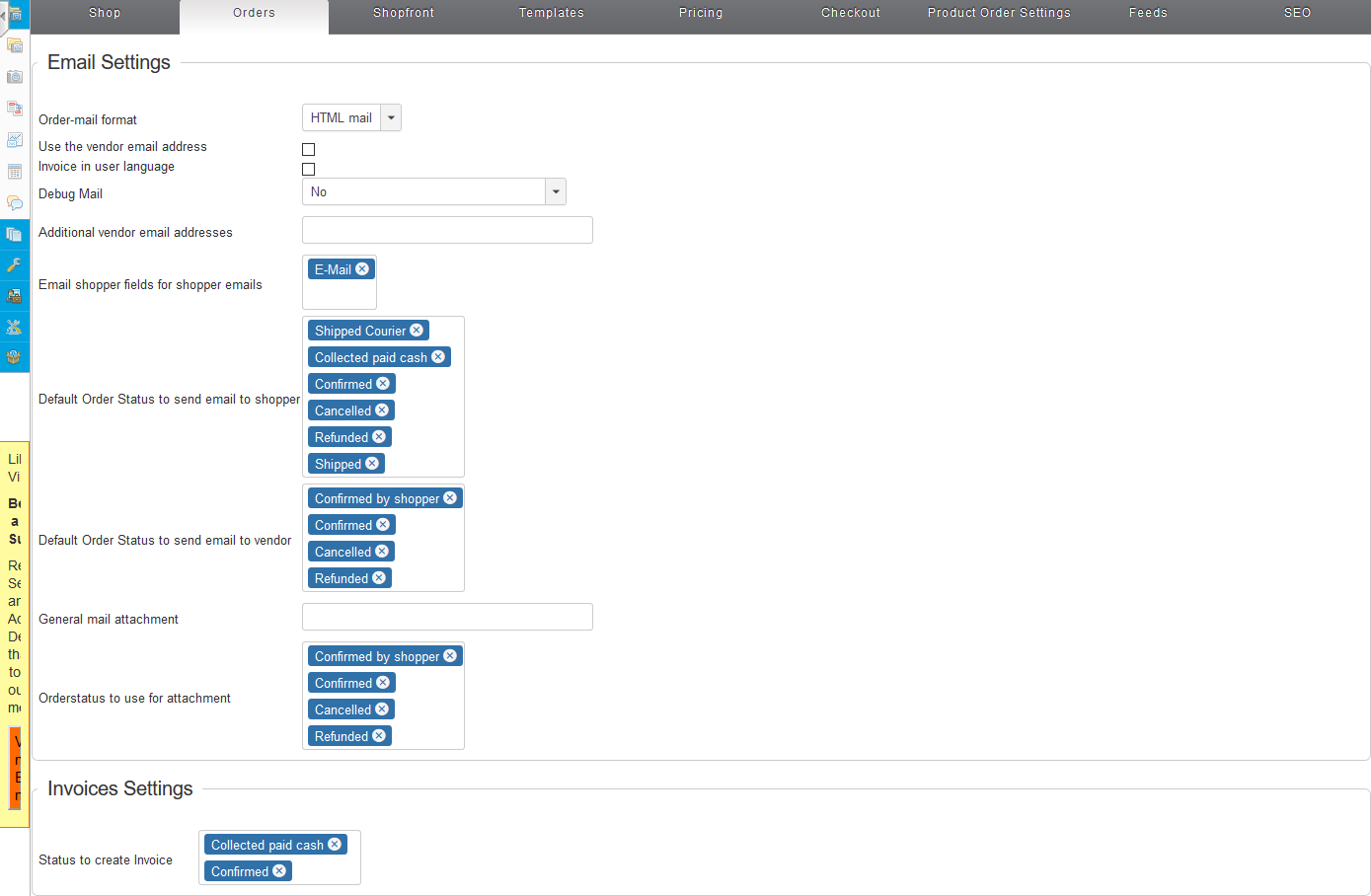
EMail settings
Order-mail format
Order confirmation EMails - use the HTML format templates or the Text only format templates
USe the vendor email address
You can use the vendor email address or the one set in the joomla configuration. This setting depends on your selected mailer.
Invoice in user language
Use default shopper language or check this stting to invoice in the registered shopper language.
Debug Mail
Testing only to show the email in a debug frame.
Additional vendor email addresses
If required you can add additional email address for which to send vendor emails (leave empty if only the default vendor email address is to be used)
Email shopper fields for shopper emails
Default is email, but if multiple email fields exist for a shopper - then they can be selected here.
Default Order Status to send email to shopper/Default Order Status to send email to Vendor
Vendors and Shoppers can receive notification emails of order status changes, these can be different for vendor and shopper. You do not need to send an email for every order status.
Configure the required order status notifications here.
When the order status is changed to one of those configured in the lists the email will be sent.
General mail attachment
You can send files along with an order notification email - these should be uploaded to your vendor/media folder
Specify which files to include here or leave blank.
e.g. our-terms-of-sale.pdf,our-returns-form.pdf
Orderstatus to use for attachment
Order statuses for which to send the attachment/s above.
Invoice settings
Status to create Invoice
Order statuses for which to generate an invoice (depending on other settings, a new invoice may not be generated if one already exists.)
Shopfront
The tab is split into a number of sections. Information is grouped together for ease of maintenance
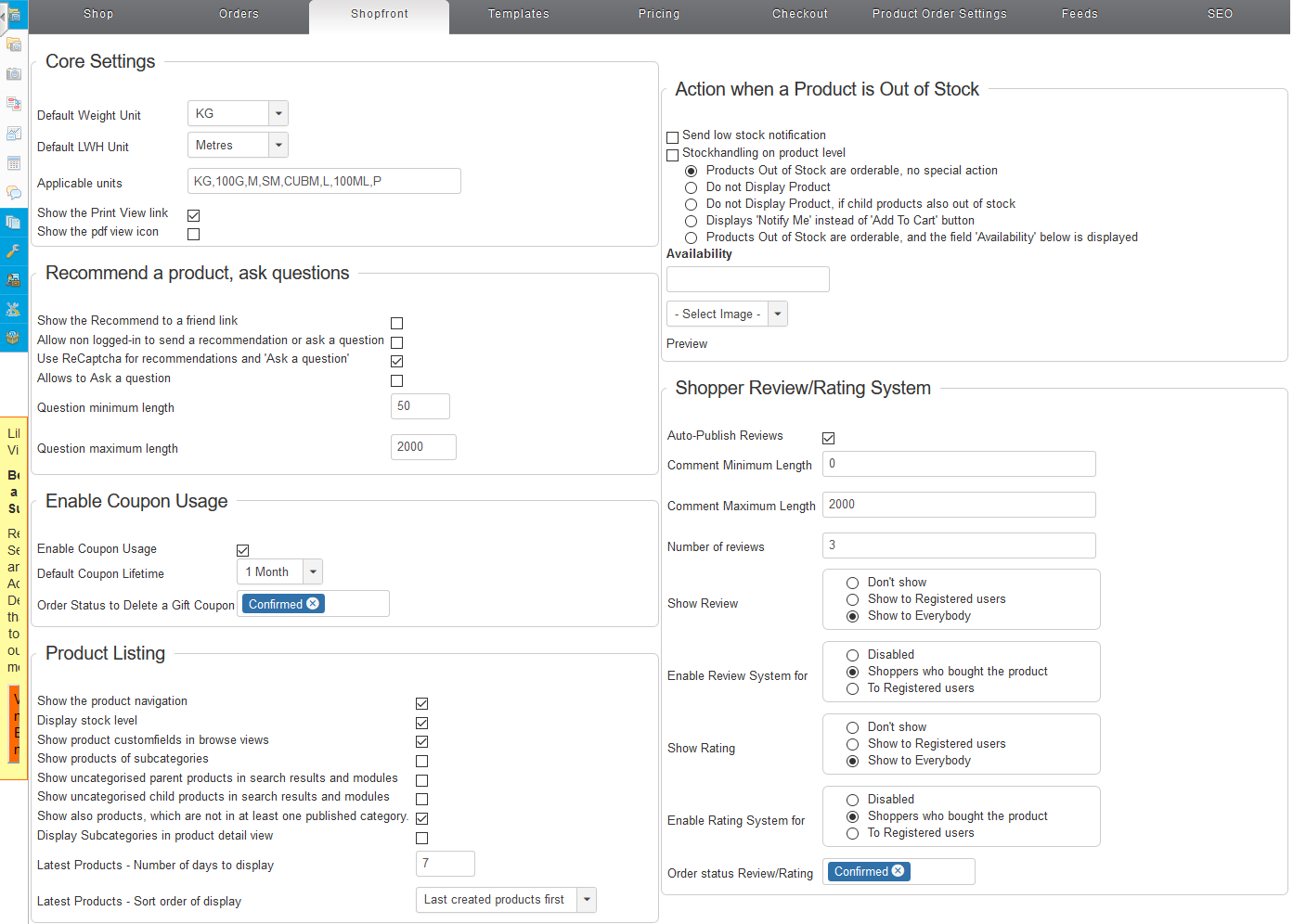
Core Settings
Default weight unit
The default weight unit for products added to your store (this can be changed when adding or mainting products).
Default LWH unit
The default Length, Width, Height unit for products added to your store (this can be changed when adding or mainting products).
Show the Print View link
Show the print option on VirtueMart pages - page will be displayed in a popup for printing.
Show the pdf view icon
Show the PDF option on VirtueMart pages.
Recommend a product, ask questions
Show the Recommend to a friend link
Show a link allowing the shopper to send a recommendation email for a specific product.
Allow non logged-in to send a recommendation or ask a question
Only show the recomend option to logged in shoppers.
Use ReCaptcha for recommendations and 'Ask a question'
Use google recaptcha for sending a question to the vendor from product views - (requires Joomla configurations to be complete)
Allows to ask a question
Display a link to allow shoppers to send a question to the vendor.
Question minimum/maximum length
Number of characters, min-max for the question.
Enable coupon usage
Enable coupon usage
Allow coupons to be used in the store.
Coupons can be created and configured in "Orders and shoppers / Coupons".
Default coupon lifetime
Default time for coupon expiration after creation - can be changed when creating/editing coupons.
Order Status to Delete a Gift Coupon
A gift coupons is a for one time only use, to delete the coupon after use, select the order statuses here.
Product listing
Show the product navigation
Show the product navigation on the top of the product page.
Display stock level
Show the stock level for products in the product category and product pages.
Show product customfields in browse views
Show product customfields in the category views. If customfields are required for addiding products to cart you need to enable this.
Show products of subcategories
TBC
Show uncategorised parent products in search results and modules
Display uncategorised parent products in searches and modules
Show uncategorised child products in search results and modules
Display uncategorised child products in searches and modules.
Show also products, which are not in at least one published category
Display products that are in at least one published category.
Display Subcategories in product detail view
Display Subcategories in product detail view
Latest Products - Number of days to display
When displaying latest products - show items created within this number of days.
Latest Products - Sort order of display
Sort latest products based on this choice.
MAX PRODUCTS PER VIEW IN FRONT END
The standard pagination list limit for the frontend views.
Action when a Product is Out of Stock
The options below allow you to chose how to handle the display/purchasing of items based on stock available. Stock quantities are configured in the product views and are updated by order statuses.
Send the vendor an email notifying of an item that has a low stock value. This notifcation value is set at a product level "Low Stock Notification".
Stockhandling on product level
Do not set this if items can be treated at a store level. Warning - this option can slow down large shops - due to the additional processing required when displaying category pages. You will need to configure the options below at product level if you check this.
Product display options based on stock level - Radio option
The default setting is to allow for ordering of all items, regardless of stock quantity 'Products Out of Stock are orderable, no special action'.
- Products Out of Stock are orderable, no special action
- Do not Display Product
- Do not Display Product, if child products also out of stock
- Displays 'Notify Me' instead of 'Add To Cart' button
- Products Out of Stock are orderable, and the field 'Availability' below is displayed
AVAILABILITY
Select the text and image to display.
Instead of AVAILABILITY text, an image can be used.
Images are stored in directory /components/com_virtuemart/assets/images/availability/.
Shopper Review/Rating System
Auto-Publish Reviews
Publish reviews without review/acceptance by your administrators.
Comment Minimum/Maximum Length
Number of characters, min-max for the review.
Number of reviews
Number of reviews to show on a product page,
SHOW REVIEW
Decide which shoppers can see the reviews for products.
ENABLE REVIEW SYSTEM FOR
Decide which shoppers can write reviews for products.
SHOW RATING
Decide which shoppers can see the ratings for products..
ENABLE RATING SYSTEM FOR
Decide which shoppers can submit the ratings for products.
Order status Review/Rating
These order statuses will determine how "Shoppers who bought the product" will be identified in the above settings.
Templates
The tab is split into a number of sections. Information is grouped together for ease of maintenance
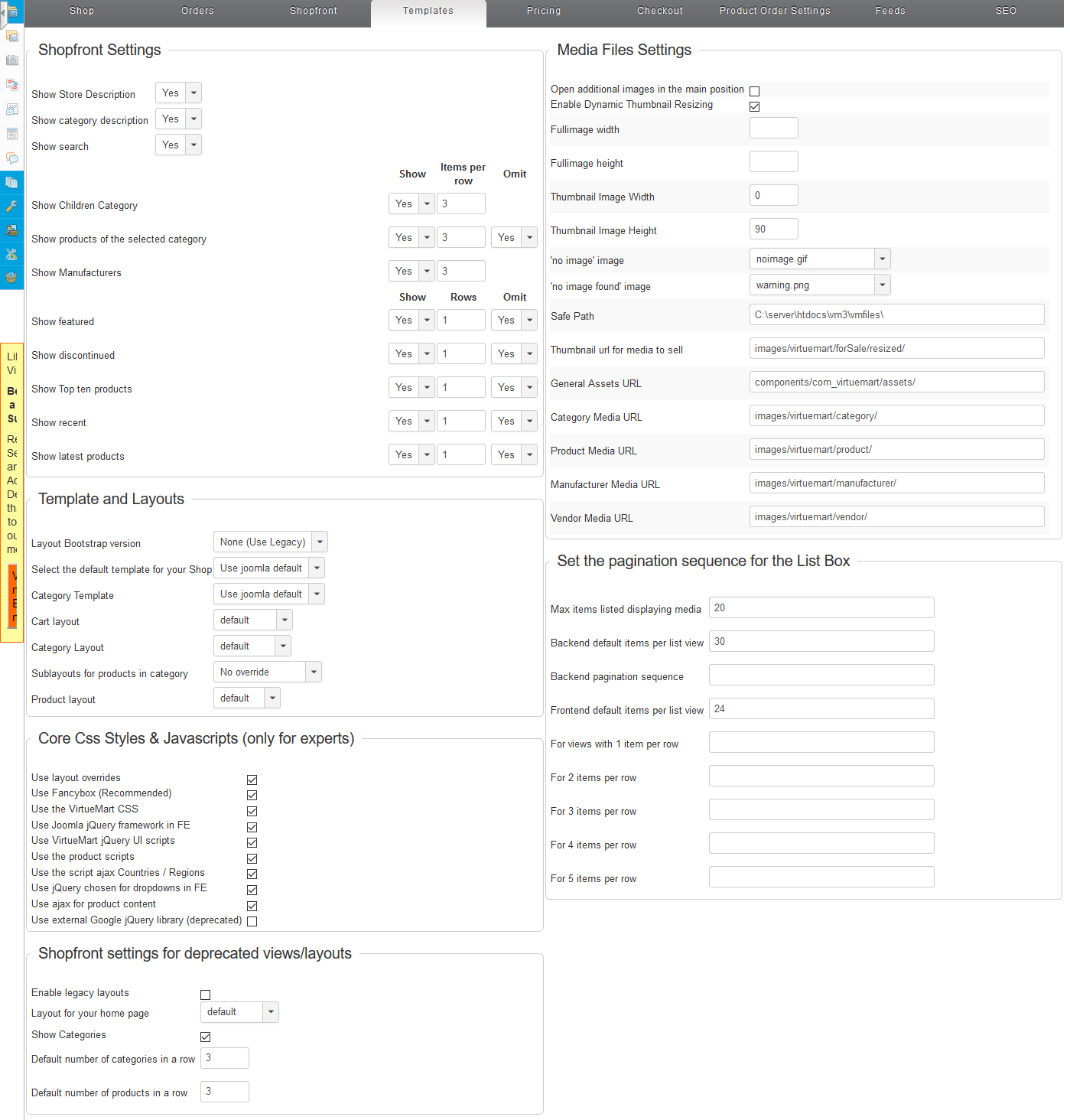
Shopfront Settings
The following items are the default settings for your store pages they can be overriden at a VirtueMart Category or Joomla VM-Category menu level.
Show Store Description
Show the store description as defined in your shop settings
Show category description
Show the store category description when a category is displayed
Show search
Show a VirtueMart search option
The following options are displayed in groups on the Shopfront/Category pages
Each element has optional settings:
- Show - enable this element
- Items per row - number items to display in a row
- Rows - Number of rows - TBC
- Omit - dont display products more than once - e.g. Show featured - Omit = No - If a product is shown in category page, dont also show in featured items display.
Show Children Category
Show any child Categories for a Category and/or Product
Show products of the selected category
Show products within a category.
Show Manufacturers
Show manufacturers.
Show featured
Show products set as featured.
Show discontinued
Show items marked as discontinued.
Show Top ten products
Show top ten selling products.
Show recent
Show the recent products added to your store based on, Shopfront > "Latest Products - Number of days to display".
Show latest products
Show the latest products added to your store based on, Shopfront > "Latest Products - Number of days to display".
Templates and layouts
Layout Bootstrap version
This feature is not implemented.
Select the default template for your Shop
VirtueMart uses the Joomla template by default. You can change this here if you wish your store to use a different template to the default Joomla website.
Category Template
VirtueMart uses the Joomla template by default. You can change this here if you wish your store to use a different template to the default Category views.
Cart layout
VirtueMart uses the Joomla template by default. you can adjust this using a template if required.
Category Layout
The default layout for browsing categories in your store, you can change here if required. This option is overridable at category level.
Sublayouts for products in category
The default layout for displaying products in category views in your store, you can change here if required. This option is overridable at category level.
Product layout
The default layout for displaying product detail views in your store, you can change here if required. This option is overridable at category level.
Core Css Styles & Javascripts
The settings in this section are configured for the correct operation of you base VirtueMart store.
Adjusting these settings should be performed by those with enough technical knowledge to understand the implications.
Shopfront settings for deprecated views/layouts
This option can be ignored. Used for old sites that have not updated to new shopfront settings and templates
Media Files Settings
Open additional images in the main position
Additional product images will open in a popup box or in the main poistion.
Enable Dynamic Thumbnail Resizing
Images can be auto resized for category browse display - this will save time when administering new products.
Fullimage width / height
Specify the height and or the width for the auto main image - page load times will be reduced for smaller optimised images.
Thumbnail Image Width / Height
Specify the height and or the width for the auto resized image. - page load times will be reduced for smaller optimised images.
'no image' image
Image to display when the element has not had an image uploaded.
'no image found' image
Image to display when the element has had an image uploaded but the image cannot be found.
Safe path
Path for downloadable goods for sale and the store invoices.
Note - enter an absolute path. Best practice is to have this outside of your main publicy accessible path e.g. below the public_html directory.
Media paths
The location of the VirtueMart media and assets for your store - do not change unless you understand the implications of the changes you are making.
Set the pagination sequence for the List Box
Max items listed displaying media
For administrator lists - the maximum items in a list where a thumbnail will be displaye
Backend default items per list view
For administrator lists - maximum items before pagination takes place.
Backend pagination sequence
Leave empty, to use the generic pagination.
Set a list of numbers separated by commas that will be used in the list box on the backend.
Example: 15,50,100,150 Note - default is already the products per row multiplied by 5,10,20,50
Frontend default items per list view
Maximum frontend items before pagination takes place.
For views with X item per row
Leave empty, to use the generic pagination.
Set a list of numbers separated by commas that will be used in the list box on the backend.
Example: 15,50,100,150 Note - default is already the products per row multiplied by 5,10,20,50
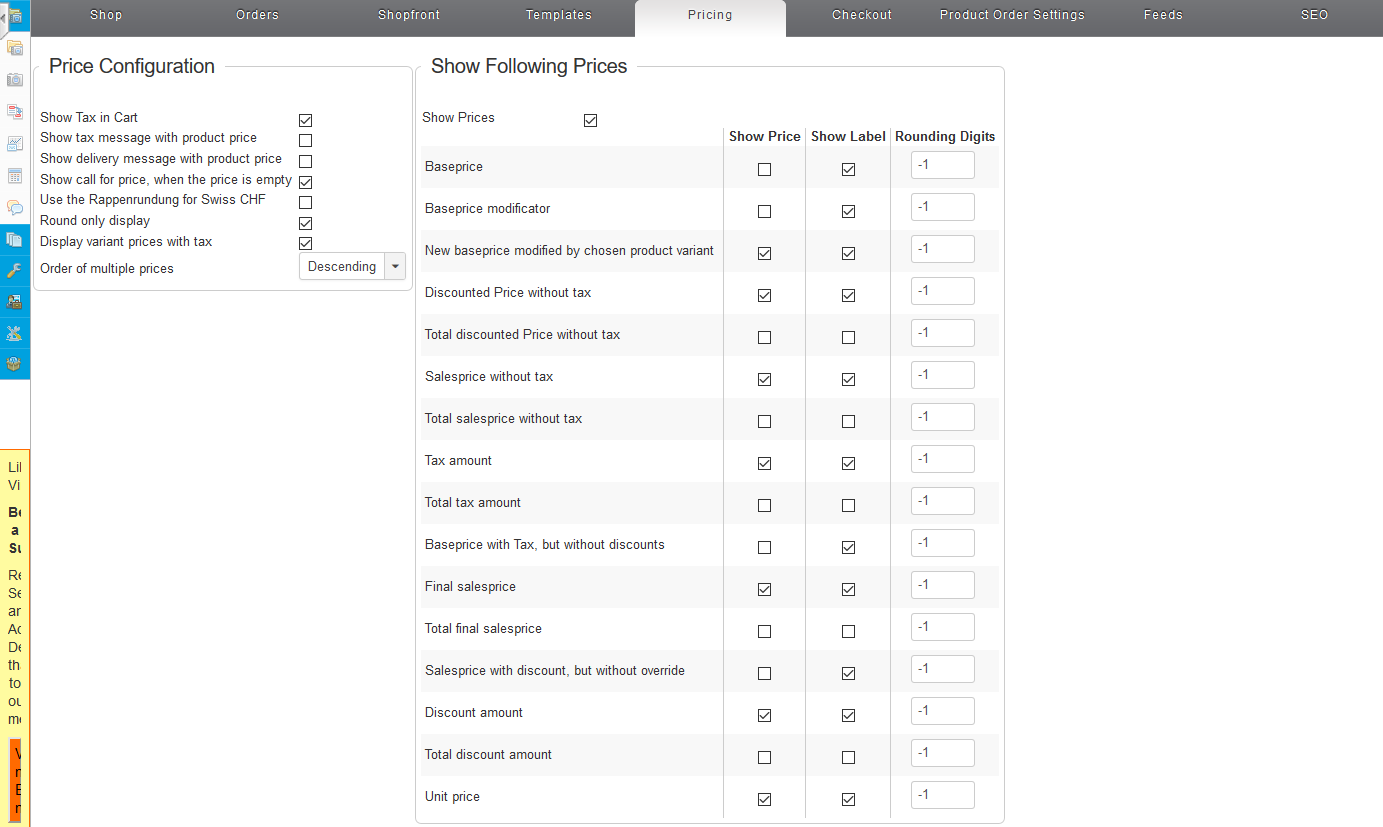
Pricing
The tab is split into a number of sections. Information is grouped together for ease of maintenance
Price configuration
Fine-tune the elements of product pricing that are displayed in your shop.
Shoppergroups override (shoppergroup configuration)
The price display can be overriden by shoppergroup settings if required. This is done in the shoppergroup configuration views. The values shown below are relevant to those setting as well.
Show Tax in Cart
Show the tax amount in your cart.
Show tax message with product price
Allows a descriptor to be used below te product price to describe the price being shown. This is useful if only one price is shown to your customers and you want VirtueMart to describe if it is tax inclusive or exclusive.
VirtueMart uses the language variables COM_VM_TAX_INCLUSIVE or COM_VM_TAX_EXCLUSIVE for this purpose and displays these below the product price. You can adjust these variables with Joomla Language Overrides.
Show delivery message with product price
Some stores wish to show a generic delivery message - this option shows the language variable COM_VM_PRICES_INFO_DELIVERY below the product price. You can adjust this variable in Joomla to directly link to your page with delivery information.
Show call for price, when the price is empty
If you do not specify a price in the product information page, the prompt "Call for Price" will display instead of $0.00.
Show call for price, when the price is empty
Use the Rappenrundung for Swiss CHF
For Swiss stores, rounds only the display always to 0.00 or 0.05.
Round only display
We advise you use this option - only the display of pricing is rounded - but the core prices are based on the decimal places set - this gives a more accurate calculation when mulitple items are ordered.
Display variant prices with tax
Order of multiple prices
Within some stores with multiple shoppergroups and pricing configurations it is easily possible for a product to have more than one possible price for a customer.
When this happens you can specify which price the customer gets.
Set - Ascending to use the lowest price available.
Set - Decending to use the highest price available.
Show following prices
Show Prices
UN-check this box if you do not want customers to see prices. They will need to call you or contact you for pricing information.
Price elements
The are many prices that VirtueMart can show. The best way to understand the options is to test in a non-live store.
- Show price - shows the calculated value for the price element.
- Show label - shows the name label for the price element.
- Rounding - Value of -1 will use the default store rounding for price display based on the currency "decimals" setting of the displayed currency.
(If round only display is unchecked this will also be the rounding decimals for calculations.}
Not all elements are described below.
Base Price Modificator
If you use product variations that cost more or less (example: diamond add $100; ruby subtract $50), display the base price.
New Base Price Modificated by chosen product variant
If you use product variations that cost more or less, display the base price INCLUDING the total of the variations.
Discounted Price Without Tax and Sales Price Without Tax
If you offer discounts, for example product groups like Wholesalers, display the discounted product price without tax. Otherwise, display the sales price without adding the tax.
Tax Amount and Base Price with Tax, but without discounts
Display the tax on the item separately. OR display the base price including the tax but before any discounts.
Final Salesprice
The actual price the customer has to pay. RECOMMENDED!
Sales Price with discount, but without override
You can over-ride any discounts on the product information page. This displays the price with discounts but without the individual over-rides.
Discount Amount
A separate line that tells the customer exactly how much discount they get on this item.
Checkout
These options enable you to customize some aspects of the buying and checkout process.
Display modal popup upon 'Add to cart'
The adding to cart function creates a modal popup detailing the item that is being added to cart. The customer remains on the page where the clicked "add to cart".
If this is unchecked, when add to cart is clicked the checkout page is displayed.
Show related products in the popup
If this item has related products, show these in the add to cart popup.
One Page Checkout enabled/Ajax for OPC
Unless you have another cart module and associated plugins - leave these checked for the correct functionality of the cart.
Show checkout steps
Legacy setting can be left as unchecked.
Enable Automatic Selected Shipment/Payment
Default is none - Shoppers will be shown the available method(s) and have to positively choose, even when there is only one method available.
No preference: if only one method is valid ( displayed ) then it will be selected automatically.
The other methods: You can choose one of the available methods to be your preferential pre-selected method (if valid). If this method is not valid ( displayed ) then the lowest shipping method ID will be pre-selected.
Simplified VAT for shipping
The VAT rate for Shipping will be the same as the VAT rate of the items with the highest total net value in the cart.
Must agree to Terms of Service on EVERY ORDER
Customer must check a box to show they have read and agreed to your Terms of Service before they can complete the checkout process and move to payment each time they place an order (or re-order for registered shoppers).
Show product images
Show thumbnails of ordered items in the cart view.
Allow Administrators to change the current Shopper
Depending on your business, you may allow registered shoppers to make orders over the phone/email etc.
By ticking this box - if the admin (with the correct permissions) is signed on in the front end, they can visit the cart page and see a selection list of registered shoppers and search box (along with other associated features) relating to this "remote ordering" process.
The admin can choose a registered shopper and "become the shopper". Cart and store pricing, payment and shipment options will be for the chosen shopper.
Default delivery date
The default date to use in invoices, otherwise it can be based on one of the statuses in the dropdown. This is not a "Delivery date" functionality.
On checkout, ask for registration
Customers will be checked out as guests by default - if you want to offer registration as an option check this box.
Registered shoppers can access their order history and account details on future visits.
Only registered users can checkout
Most stores do not want to slow the checkout process by forcing customer registration and this can be left unchecked.
If you want to force customers to register, BOTH this and "On checkout, ask for registration" must be checked.
Order tracking mode
Determine which customers can access order information saved in your store.
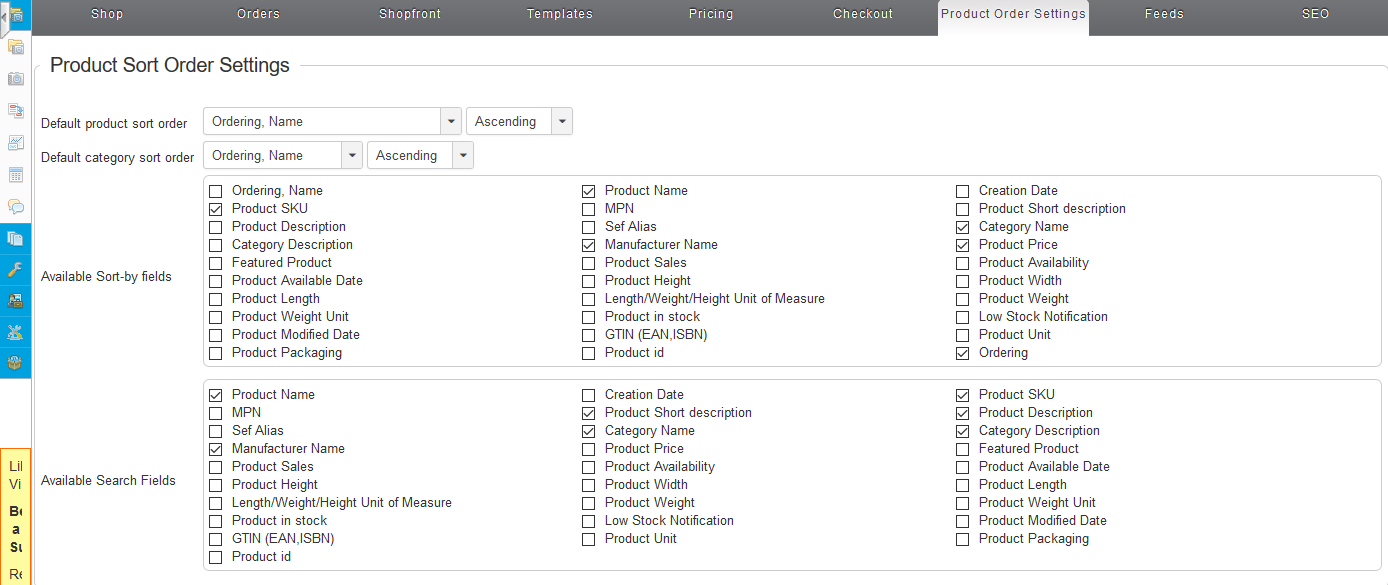
Product Order Settings
Choose the items customers can sort or search by.
Default Product/Category Sort Order
Choose the default ordering of product on category pages and categories when a customer first visits a page.
Ascending or descending sequence.
Available Sort-by fields
Allow customers to click a heading to sort. Put a check in the box next to each item you want to be sortable.
Note:customers will be shown these in the category browse pages so consider what really matters before selecting too many.
Available Search Fields
Allow customers to search on these fields by putting a check in the box.
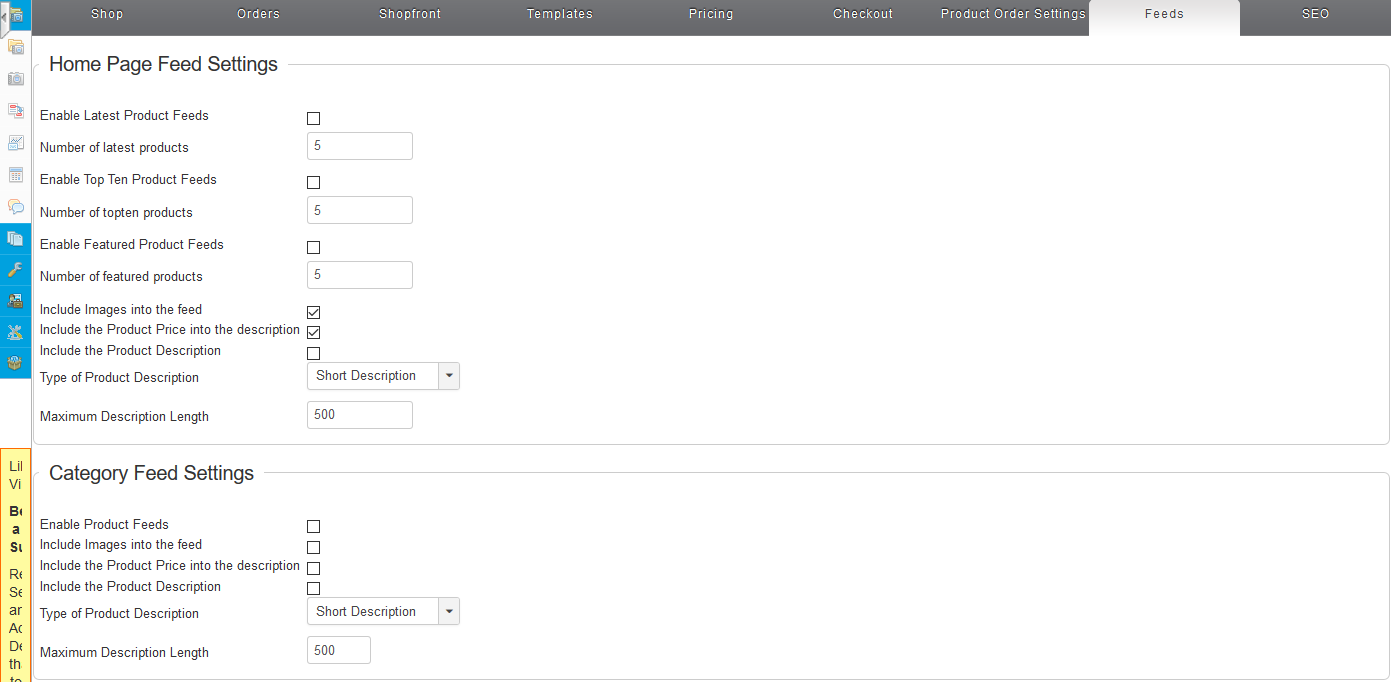
Feeds
This tab allows you to provide information within "feeds" enabling feed options will allow shoppers to subscribe to these feeds.
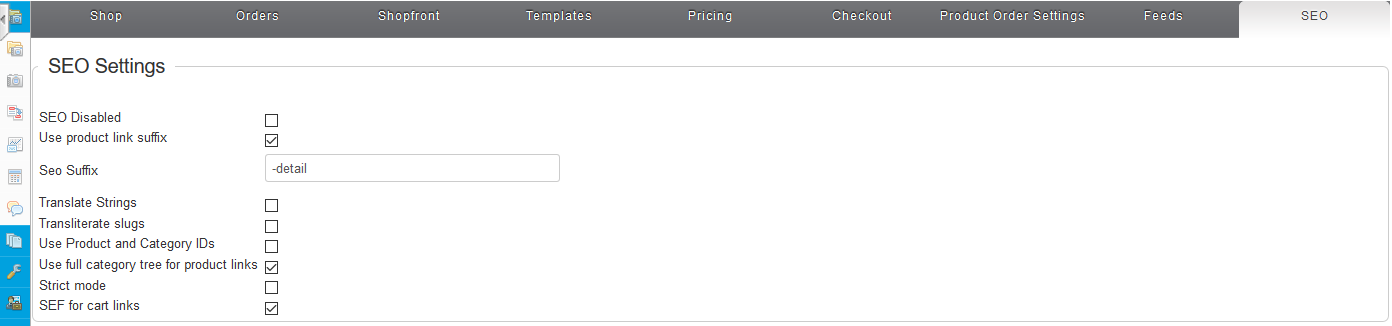
SEO
VirtueMart automatically assigns the SEO URLs to your products and pages based on the rules you set here.
SEO disabled
Search friendly URL's look nicer in search engine listings.
Check this box if you prefer no SEO friendly urls from VirtueMart to be used.
NOTE: Changing this option in a live store that has been indexed by search engines is not recommended unless you really know how to do page redirects
Use product link suffix
Add the "seo suffix" to product urls - can be useful for very large stores. default is not to use this/
Example: https://yourstorename.com/index.php/handtools/nice-saw-product.
SEO Suffix
Suffice to use e.g. product.
Translate Strings
If your store uses multiple languages, check this box to also translate your URLs. Otherwise it uses the default language.
Use Product and Category IDs
Inserts the product and category ID into the URL for additional search engine information.
Use full category tree for product links
Uses the category(ies) as a prefix to the product url.
Example:
Checked - https:/yourstorename.com/outdoor-hats/cap-baseball-product
Unchecked - https:/yourstorename.com/cap-baseball-product
Note: the product suffix -product has also been added
Strict mode
TBC
Sef for cart links
Checking this allows things such as module placement to be controlled in cart links.