This is where you will create or edit your product inventory for your store.
product tabs
The tabs you see when editing a product, along with a description of the fields and their purpose, are shown below. Click on the relevant tab for details.
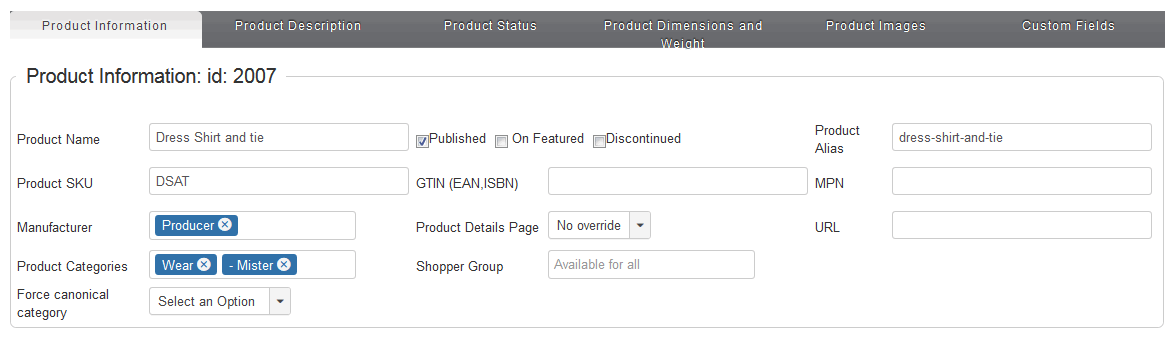
Product Information
The tab is split into a number of sections. Information is grouped together for ease of maintenance
Product Information: id -
Product name
The name that will be used to identify the product.
Used for the Title meta tag of your product page (unless overriden in the Product Description Tab - Meta Information).
Product SKU
A short code identifier for this product - (Stock Keeping Unit) - This code is visible on product lists, customer invoices and order pages.
Manufacturer
A drop down selection from the manufacturer list you have created within your store.
Product Categories
Add the categories in which you would like this product to display.
Add any "controlling/dummy" categories
Note: Products can be in multiple Categories.
Force Canonical category
If you are using the full category tree for product links (VM-SEO configuration), you can force a canonical category.
The product must be in the selected category and the category must be published. Useful if the product is listed in multiple categories and the canonical category is not the first one in the category list. Otherwise you may leave this field blank.
Published checkbox
Used to specify whether the product will be published (visible) or unpublished (invisible) on the site.
On featured checkbox
Used to specify whether the product is listed in a 'VM - Featured products' module. The module is available through the menu 'Extensions' > 'Modules' and must be configured and published at a module position available in your site template.
discontinued product checkbox
Specify whether the product is listed in a 'VM - Discontinued products' module. The module is available through the menu 'Extensions' > 'Modules' and must be configured and published at a module position available in your site template.
GTIN (EAN,ISBN)
Global Trade Item Number. An international number e.g. ISBN, EAN, UPC
Product Details Page
Unless you have created template overrides - this can be ignored.
If you have different, customized product detail sublayouts you can select a non-default version from an available set of layouts from the displayed dropdown list.
Shopper Group
The product is displayed to all shoppers by default.
To restrict the shoppergroups that can see this product select one or more shopper group(s). The product will be displayed only to those shopper groups.
Product Alias
This is the URL for the product within your website (link).
By default, the alias is created and stored at the time the product is saved using the product name. This is filtered and converted to lower case.
If you want to create your own alias or adjust - you can do so.
Note: . The alias must be unique. Changing an existing alias changes the product URL.
MPN
Part number normally the SKU/MPN assigned by the manufacturer. This can differ from the GTIN and may also be the ordering code from your supplier.
URL
For admin reference only.
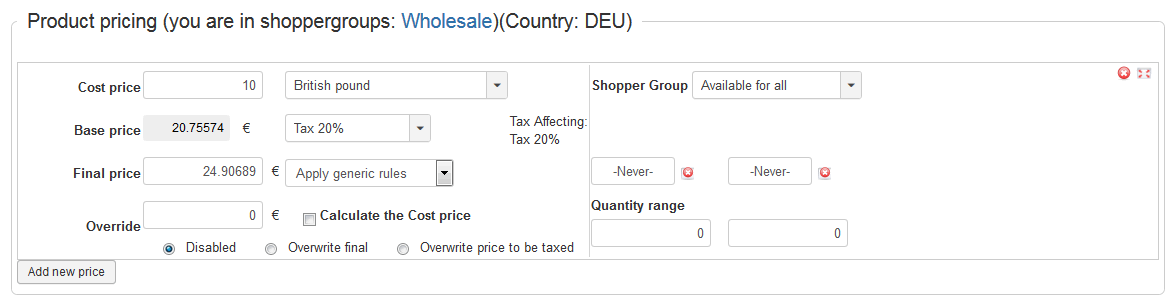
Product Pricing
The pricing section is where you enter the prices for this product. You add multiple pricing options for a product if required. Each option will contain different parameters that will restrict this price e.g.
- to various shopper groups
- for cart quantity ranges
- from a specific date or within a date range
Cost Price
What you enter in this field will depend on how you have configured the tax and calculation rules within VirtueMart for your business.
This could be:
- Can be the price you pay your suppliers for goods
- Customer Price before taxes
Currency selection
This will default to the shop/vendor currency
your product price in the currency listed
Base Price
The value reflects any calcualtions that have been applied to the Cost Price after converting into the vendor currency.
- If you are only dealing with one currency and no other rules, this value is the same as the Cost Price.
- If you applying profit margin calculation and currency conversion rules the new, calculated value, will shown here.
Final Price
This is the price the shopper will see. Base Price with all product level additional rules/margins/etc applied.
Override
This "forces" the price to this value - ALL other rules and restrictions are ignored: if you wish to temporarily add a discount to a product, click on the checkbox
Pricing Rules Override
Leave blank if the item is non-taxable. If the item is taxable, select "Apply default rules" or select a tax rule you have created in PRODUCTS - Taxes & Calculation Rules.
Tax
Applies your default tax rules, no tax rules, or a specific tax rule. The taxes listed are defined in Taxes & Calculation Rules
Discount Type
Apply your default discount rules or no discount rules, as configured in your “Taxes & Calculation Rules” in the left hand sidebar.
Adding a new price
To add a new price block click
Parent & Child Products
Field name
description
Internal Note
Write a note to other administrators or yourself which will not be seen by customers.
Product Description
Short Description
A short product description - used on store category pages where multiple products might be displayed and in rich snippets.
Shoppers are often influenced by this description as to whether to look for more detail on the item.
Product Description
Describe the product in more detail. You can add any detail you require to help the shopper with their purchasing decision.
Meta information
Custom Page Title
The Custom Page Title overrides the standard page title (browser title), derived from the category name plus the product name. Normally you can leave this field blank.
Note:This is not to be confused with the ‘meta title’ tag, which is being ignored by Google, but for your convenience this optional possibility to override the standard page title has been placed here.
The following fields control the site meta information for this product, unless overriden by Joomla menus.
You should familiarise yourself with these concepts before you start your VirtueMart store, just search SEO on the web for a more detailed description.
Product Status
In Stock
You can use this box if you wish to keep track of your inventory. Count how many pieces of product you have in stock. The quantity of stock will be impacted by order statuses.
VirtueMart can be configured to prevent ordering of items with 0 stock. Configuration > Shopfront Tab > "Action when a Product is Out of Stock". The default setting is to allow for ordering of all items regardless of stock quantity.
Booked, ordered products
This is the quantity of this item that are "ordered" where the order status Stock handling is set to "is reserved".
If the item order status changes and the new status has "Stock handling" configured as "Is removed" or "Is available" this value is adjusted accordingly.
You can adjust this figure manually but the preference is to allow VirtueMart to calculate this automatically for your store.
Low Stock Notification
This box is used to send a reminder mail to you when your product is about to run out of stock, so that you can stock up your inventory. If you type the Low Stock Notification value as 3, you will get a reminder mail when the number of products in your inventory reaches 3. For very high-demand products or items that take a long time to arrive, use a higher value to help avoid running out-of-stock.
Minimum Purchase Quantity
Optional: set a minimum number of products that can be bought by a shopper. The shopper will see this information in a box only when he has not placed an order equal to the Minimum Purchase Quantity.
Maximum Purchase Quantity
Optional: set a maximum number of products that can be bought by a shopper. The shopper will see this information in a box only when he has placed an order above the Maximum Purchase Quantity.
Availability Date
If the product is not yet in stock, specify the date you expect it to arrive.
Availability Box
Optional: You can use this box if you want to mention when your product will be available for pickup after placing an order. For example, you can mention "48 hours", "Now in Stock!", etc. The shopper will see this information along with the product details. If you operate a multilingual shop, you can also add your own language key here. For example COM_VM_48_HOURS and thereafter add this to your Joomla site language overrides in order to display "48 hours" in other languages.
Availability Image
Optional: Select an image to be displayed such as "Now in Stock!"
Send an email to Shoppers
In this section you will see a list of shoppers who bought the product in case you have changed the status of their orders to ‘Shipped’ in the order list. Can be used to send follow-up messages by email to your customers.
Product Dimensions and Weight
You do not need to complete the dimension fields unless you use them in your store.
Product Length / Width / Height
Enter the value for the product in the fields.
Product dimension units
You can select the units for the dimensions from the drop-down list. Centimetres, Millimetres, Yards, Feet.
Product Weight
This is often used in shipping calculations for the cart.
Enter the weight of the product based on the Weight Units value you want to use.
Product Weight units
The default unit for your store is automatically selected.
You may choose a different unit from the drop-down list if required.
Product Unit
The product information page says: "Number (blank) in packaging: " Insert a word into the (blank) here, i.e. "items" "garments" "shirts" "each" "pair" "unit" "piece" "dozen" "pack" etc.
Product Packaging
You can leave this empty if not needed.
If the retail product represents a multiple number of units you can select the units fromthe drop-down list and below - enter the "Units in box"
The product detail page will display: "Number (blank) in packaging: ###" Enter the number ### here.
Units in Box
You can leave this empty if not needed.
Number of items in box, i.e. Eggs sold in a carton - 12.
Product Images
Images are used when this product is shown in VirtueMart views. They can be managed and uploaded here.
Multiple images can be assigned to a product.
The first image will be the main image shown on the Product detail and Category views.
Images search for an existing
A single image can be used for multiple products.
To select an image already uploaded to your website, use a space to see all images OR begin typing a filename and results will appear. Click the small buttons with a + and - sign to toggle between pages of your image search results. Click the image to use from those displayed or search again.
After adding multiple images to a product, you can drag and drop the thumbnail frames to rearrange the display order.
Image Information
File Published
Check the box to publish or uncheck the box to hide the image.
File Title
An "alias" or name for the image. Preferably your file titles should be unique.
Displayed Image Title
What words do you want to appear when visitors put their cursor over the image?
Image Alt-Text
What words do you want a sight-impaired reader to hear to describe this image?
Used URL
Leave blank for VirtueMart to assign an URL to this image.
Used Thumb URL
Leave blank for VirtueMart to assign an URL to this image.
Role
Choose "displayable" to allow customers to view the image only, or "downloadable" if you want them to be able to download the image.
Storing Location/Type
Product is default and is completed for you.
Images Upload A new one
To upload an image from your computer,click and select it from you local images.
Choose whether to upload, replace existing image or replace the existing thumbnail image.
Click the top right to upload.
Note: Your image will not upload if you do not click
Child Products
Custom Fields
Related Categories
You can display related categroies for this product, if you configure some here they will be shown on the product detail display..
To select a category/s hit space and a list of all categories will be displayed or type the name of the category - as you type the size of the listing will be reduced.
Click on a displayed item to add it. Click on an existing item (x) to remove it
Related Products
You can display relevant related products, if you configure some here they will be shown on the product detail display. They can also be shown in the product add to cart popup.
To select product/s hit space and a list of all products will be displayed or type the name of the product - as you type the size of the listing will be reduced.
Click on a displayed item to add it. Click on an existing item (x) to remove it
Custom field type
This is where you can add pre defined customfields to your product. These should already be created see Custom Fields menu.
Custom Field details
Select the Custom Field you want to add to this product from the drop down list, you need to save the product to show the remaining parameters for the custom field selected.
You may need to edit the displayed custom field parameters to meet your requirements for this product. What you have to do will entirely depend on your specific custom field.
Arrange sequence of custom fields
Click the small 'Drag and Drop' icon to drag and drop the selected custom fields or group of custom fields if you want to rearrange the sequence in which they will be displayed on your product.