From version 2.6.10, a new feature has been added in VirtueMart that allows payment to have his own template layout. This new feature is specially usefull for payments like Pay With Amazon which has a complete checkout process running in parallel to the normal checkout process.. If you are using a 3rd party developer template, the template may not include this new functionnality. This tutorial is going to explain you how to adjust it.
Payment button
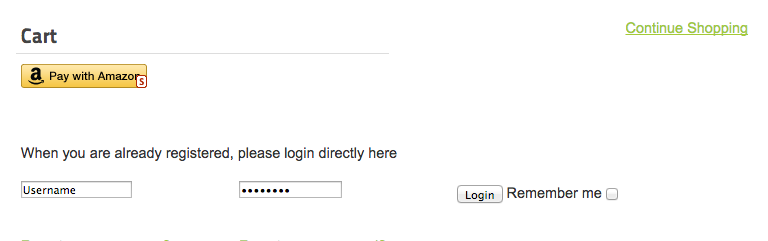
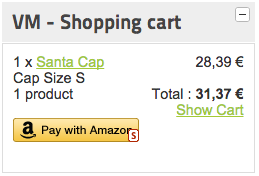
The payment button should be displayed in the cart view as well as in the cart module:


If the payment button is not displayed in the cart view or the module, follow those steps:
In the cart view
- Go to /templates/[yourtemplate]/html/com_virtuemart/cart/default.php
- Find the line
<h1><?php echo vmText::_ ('COM_VIRTUEMART_CART_TITLE'); ?></h1> - Add this line just after
<div class="payments-signin-button"></div>
In the module
- Go to /templates/[yourtemplate]/html/mod_virtuemart_cart/default.php
- Find the line
<noscript>
<?php echo JText::_('MOD_VIRTUEMART_CART_AJAX_CART_PLZ_JAVASCRIPT') ?>
</noscript> - Add this line before
<div class="payments-signin-button"></div>

