Ab Version 2.6.10 ist in VirtueMart eine neue Funktion verfügbar, die es ermöglicht, für Zahlungs-Plugins ein eigenes Vorlagenlayout zu verwenden. Diese neue Funktion ist besonders für Zahlungsarten wie Bezahlen mit Amazon nützlich, bei denen ein vollständiger Bezahlprozess parallel zum normalen Bezahlprozess läuft. Wenn Sie eine Vorlage eines externen Entwicklers verwenden, ist diese neue Funktion möglicherweise nicht enthalten. In dieser Anleitung wird erklärt, wie Sie die Vorlage anpassen können.
Bezahlen-Button
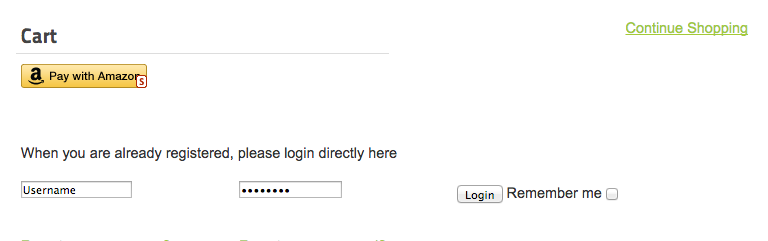
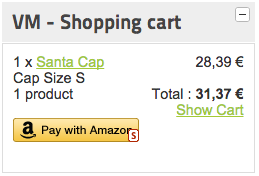
Der Bezahlen-Button sollte sowohl in der Einkaufswagen-Ansicht als auch im Einkaufswagen-Modul angezeigt werden:


Wenn der Bezahlen-Button nicht in der Einkaufswagen-Ansicht oder im Einkaufswagen-Modul angezeigt wird, führen Sie die folgenden Schritte aus.
Einkaufswagen-Ansicht
- Öffnen Sie /templates/[IhreVorlage]/html/com_virtuemart/cart/default.php
- Suchen Sie nach der folgenden Zeile:
<h1><?php echo vmText::_ ('COM_VIRTUEMART_CART_TITLE'); ?></h1> - Fügen Sie direkt dahinter diese Zeile ein:
<div class="payments-signin-button"></div>
Im Modul
- Öffnen Sie /templates/[IhreVorlage]/html/mod_virtuemart_cart/default.php
- Suchen Sie nach der folgenden Zeile:
<noscript>
<?php echo JText::_('MOD_VIRTUEMART_CART_AJAX_CART_PLZ_JAVASCRIPT') ?>
</noscript> - Fügen Sie davor diese Zeile ein:
<div class="payments-signin-button"></div>

